처음 블로그 만들 당시 작성했던 포스팅.
지금은 블로그를 완성했지만 혹시 나중에 리뉴얼하고 싶어질 수도 있으니까!
혹시 몰라서 남겨두는 글!
<참고사항>
※ html을 몰라도 쉽게 따라할 수 있는 정도! ※
※ 활용한 스킨: 티스토리 기본 제공 스킨 Square(반응형) ※
왼편의 사이드바 편집하기
#1. 검색창 위치 & 문구 변경하기
- html 창에서 아래 파트를 찾아서 복사하고, 검색창을 넣고 싶은 위치에 붙여넣기.
- 아래 코드 중 placeholder="XXX" 의 XXX에 원하는 문구 입력하면 검색창 기본 문구 변경 가능. (아래 블럭에는 기본 문구가 "검색어를 입력하세요"로 설정되어 있음)
<s_sidebar_element> <!-- Search -->
<div class="widget search text-center">
<s_search>
<input class="search" placeholder="검색어를 입력하세요" type="text" name="" value="" onkeypress="if (event.keyCode == 13) { }" />
</s_search>
</div>
</s_sidebar_element>
#2. 사이드바 크기 & 배경색 변경하기
- CSS 창에서 아래 파트 찾기. width: XXXpx; 에서 XXX를 원하는 픽셀 크기로 조정해서 사이드 바 가로 너비 조정하기. (아래 코드에서는 280px로 지정되어있음)
- background-color: #XXX; 에서 XXX를 원하는 색상의 코드로 변경해서 사이드바 배경색 변경하기. (아래 코드에서 설정된 배경 색상의 값은 #d9e0e9임)
/*
* sidebar
*/
#sidebar { position: fixed; top: 0; left: 0; bottom: 0; padding: 0; width: 280px; height: 100%; background-color: #d9e0e9; border-right: 1px solid #ddd; cursor: default; }
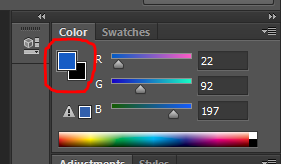
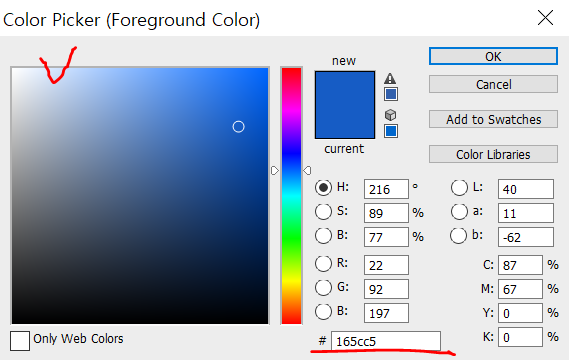
- 자신이 원하는 색상의 코드는 포토샵 활용해서 간단히 알 수 있다. 포토샵을 켜서 아래 사진1과 같은 메뉴 찾고 동그라미 쳐진 네모 박스 누르기. 그럼 사진2와 같은 창이 뜨는데, 체크된 네모박스에서 원하는 색상을 찾아내면 오른쪽 하단의 밑줄친 부분에 해당 색상의 코드가 나타난다. 이 코드를 긁어서 위XXX에 붙여넣으면 끝.


#3. 검색창 배경 색상 & 밑줄 색상 변경하기
- 위에서 사이드바 배경색을 변경했다면, 새로고침한 페이지에서 사이드바 배경색과 검색창 배경색이 다른 것을 확인할 수 있다. 이 때 검색창 배경을 사이드바 배경과 같은 색상으로 변경하고 싶다면 CSS 창에서 아래 파트를 찾고 background-color: #XXX; 에서 XXX를 위에서 삽입한 배경 색과 같은 색상으로 지정해주면 된다.
- dashed #XXX; 에서 XXX를 원하는 색상 코드로 변경하면 검색창의 밑줄 색상이 변경된다. (색상 코드 찾는 법 #2 참조)
#sidebar .search input { padding: 4px; width: 46%; border: none; border-bottom: 1.7px dashed #fff; background-color: #d9e0e9; }
사이드바 외 부분 편집하기
#4. 블로그 배경색 변경하기
- CSS 창에서 아래 파트를 찾아 background-color: #XXX; 에서 XXX를 원하는 색상의 코드로 변경하기. (색상 코드 찾는 법 #2 참조)
html, body { margin: 0; padding: 0; background-color: #e9e9e9; overflow-x: hidden; }
#5. 포스팅 창 크기 조절하기
- CSS 창에서 아래 파트를 찾아 margin: 0 0 0 XXXpx; 에서 XXX를 조절하여 사이드바와 포스팅 창 사이 간격 조절하기. max-width 와 width 값 변경해서 가로 너비 조절하기. padding-right 값 변경해서 오른편 여백 조절.
#content { margin: 0 0 0 350px; padding: 0; }
#content-inner { max-width: 850px; width: 100%; padding-right: 30px; }
#6. 포스팅 상단 제목 여백 조절하기
- CSS 창에서 아래 파트를 찾아 padding-top 변경해서 공백의 세로 너비 조절하기.
#head { position: relative; padding-top: 40px; width: 100%; text-align: center; }#7. 포스팅 상단 제목 밑줄 색 변경하기
- CSS 창에서 아래 파트를 찾아 border-bottom: 1px dashed #XXX; 의 XXX변경해서 색상 코드 변경하기. (색상 코드 찾는 법 #2 참조)
#head h2 { display: inline-block; margin: 0 0 20px; padding: 0 7px 0px; font-size: 20px; font-weight: bold; color: #444; line-height: 150%; border-bottom: 1px dashed #718fb6; word-break: break-word; }
#8. 댓글 창 크기 조절하기
- CSS 창에서 아래 파트를 찾아 height 조절해서 댓글 창 세로 너비 변경하기.
#communicate .communicateWrite .textarea textarea { padding: 13px; width: 100%; height: 100px; line-height: 160%; border: 1px solid #ddd; }
#9. 댓글 창에 기본 문구 입력하기
- html 창에서 아래 파트를 찾기. 원래라면 밑의 코드에서 placeholder="댓글을 남겨주세요" 부분이 빠져있을 것. 아래와 같이 넣어주기. 댓글을 남겨주세요 부분에 원하는 기본 문구 입력하면 끝.
<div class="textarea">
<textarea placeholder="댓글을 남겨주세요" type="text" name="[##_rp_input_comment" rows="10" cols="50">
</textarea>
</div>
#10. 화면 하단 최근 게시물 제목 변경하기
- html 창에서 아래 파트를 찾아 ▸ 최신글 부분에 원하는 제목 입력하기.
<h4><a href="/category">▸ 최신글</a></h4>'기타 > 정보' 카테고리의 다른 글
| [다음 웹툰] 나의 마녀 (완) (0) | 2020.06.21 |
|---|

댓글